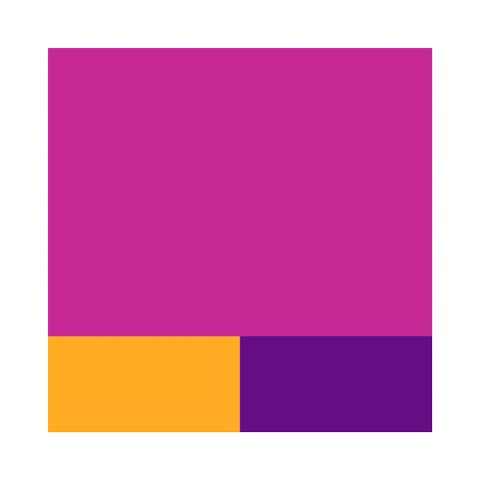
Color plays such an important rule in the design of your websites or apps. It can affect the decisions and mood of your clients, so there should be a way to balance our colors out and make it a more pleasant experience while driving the clients focus to the elements we want them to. This is the 60:30:10 color rule.

How is it distributed?
- The 60% is the neutral or primary color this should be the base color of your design.
- The 30% is secondary color this is the complementary color and will support the main color.
- The 10% is an accent color used to highlight important aspects of the page.
How to make it?
You have two approaches.
- Changing the saturation and lightness values of your color
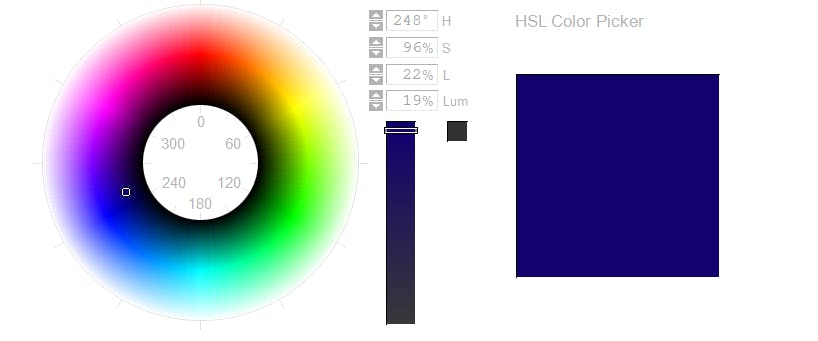
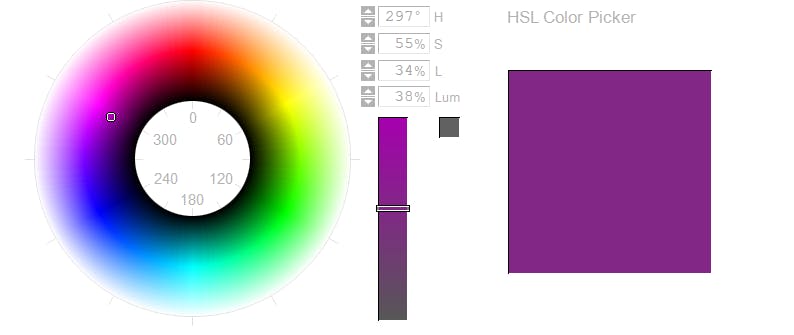
This will be our primary color meaning our 60%:

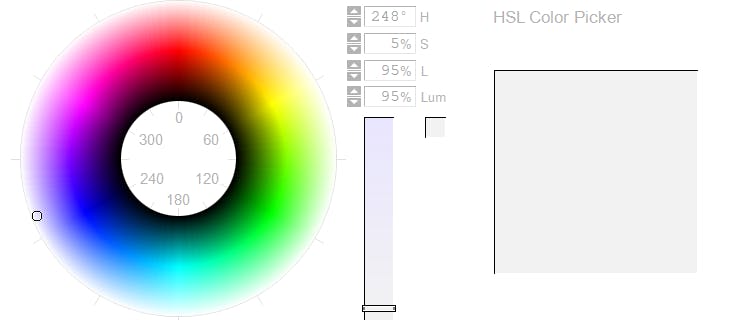
For our secondary color or our 30%: we need to set the Saturation (S) value between 5–10 and the Lightness (L) value to be between 90–95:

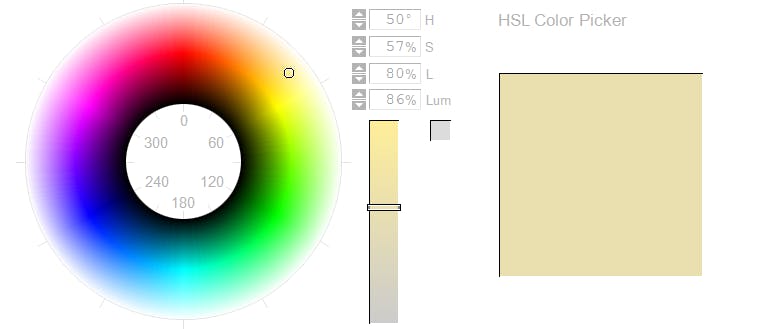
For the accent color or our 10%: Our Hue (H) value is 50 and our Lightness (L) value is between 70–80:

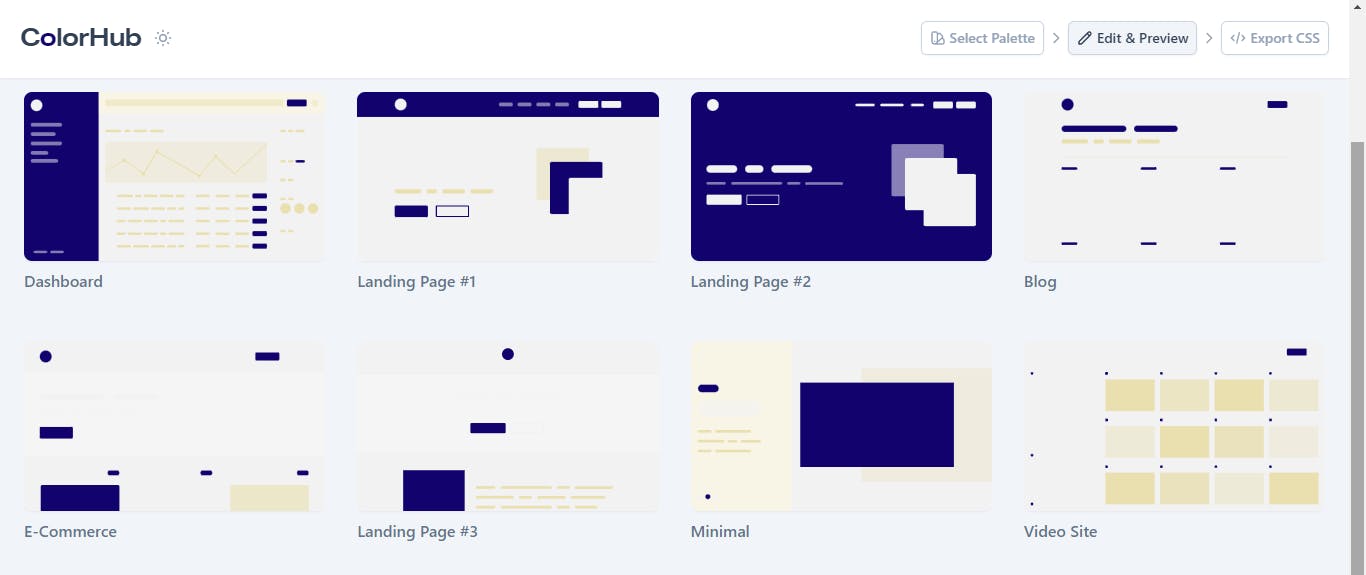
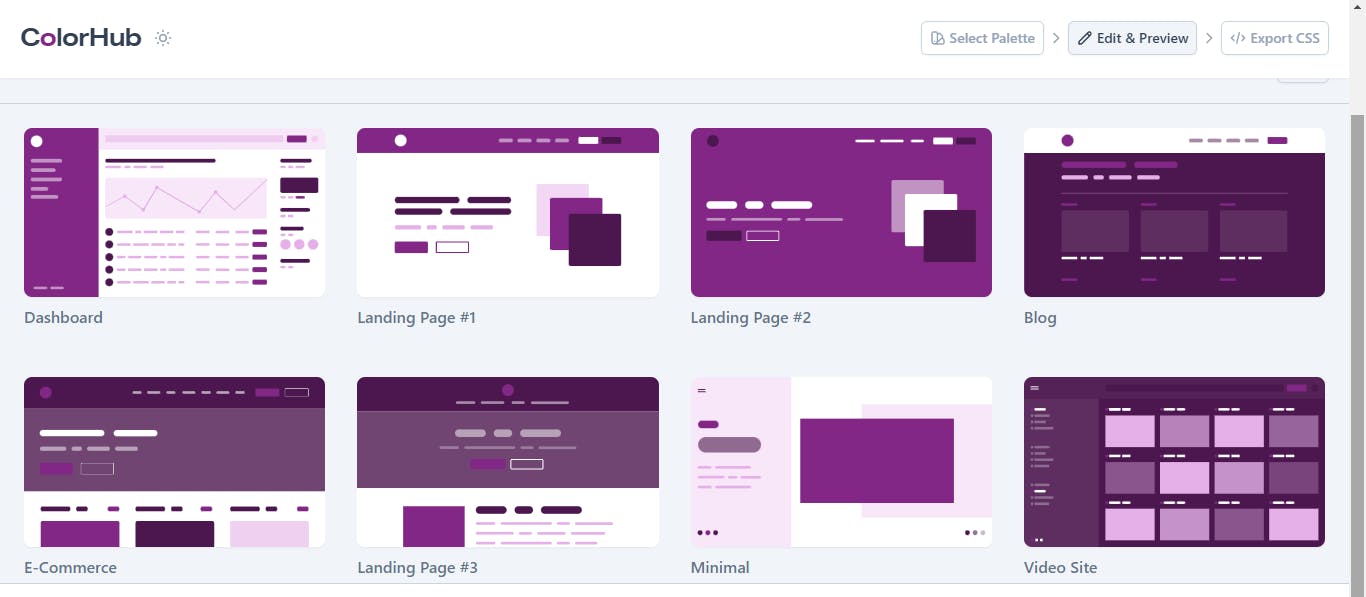
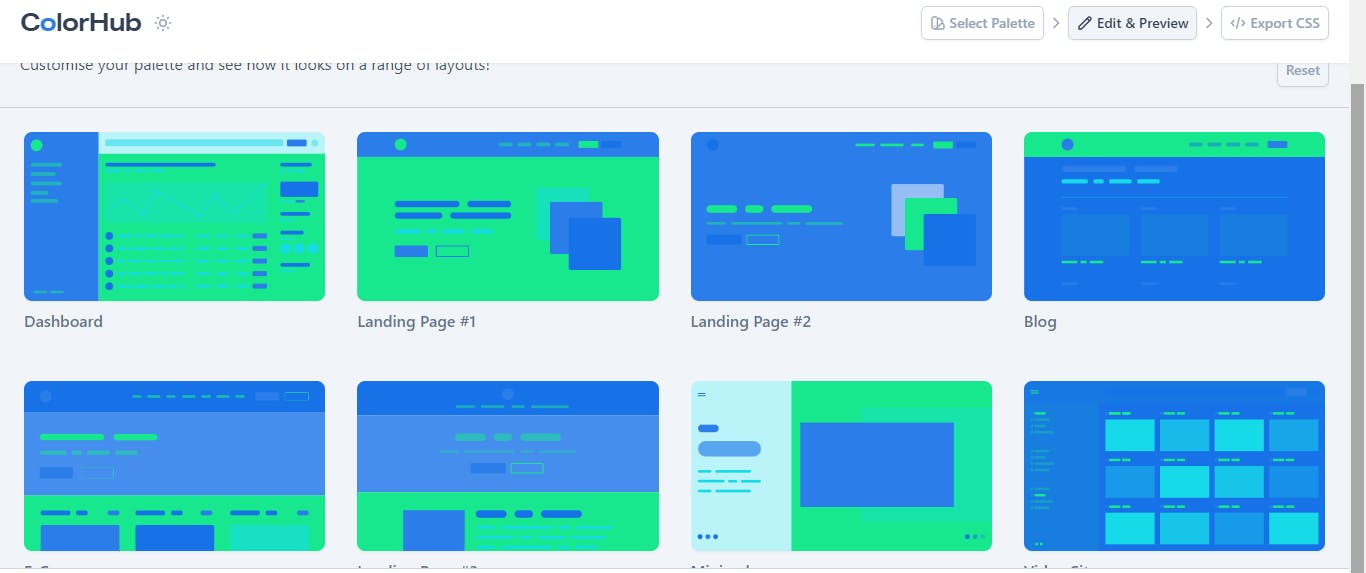
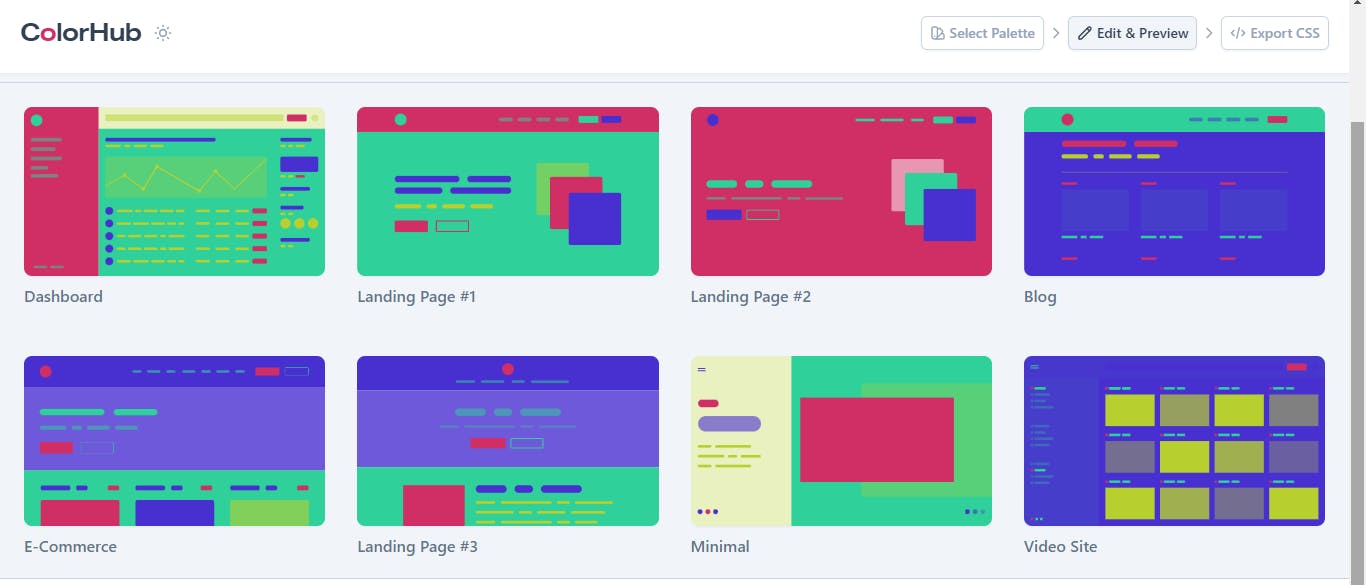
Using ColorHub by Daniel Cranney we can see the many possibilities we have with our brand new color palette:

- The other way of doing this is changing just the lightness of a color
We start with a base color.

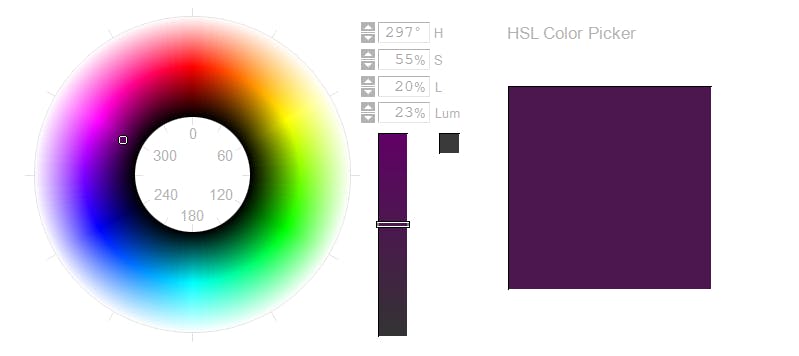
For the secondary color we need to set our Lightness value between 20–30:

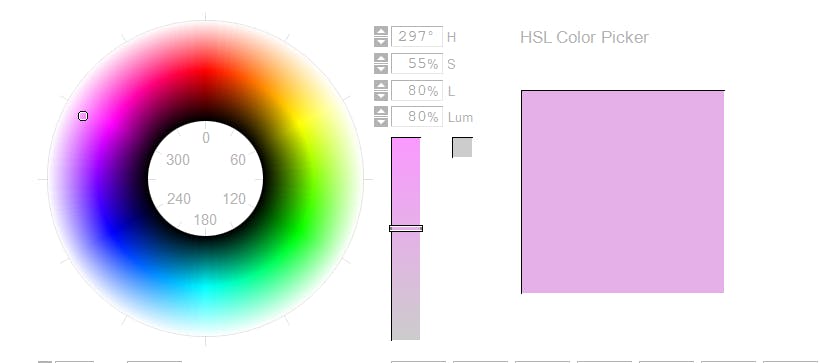
And our accent color by setting the Lightness value between 80–90:

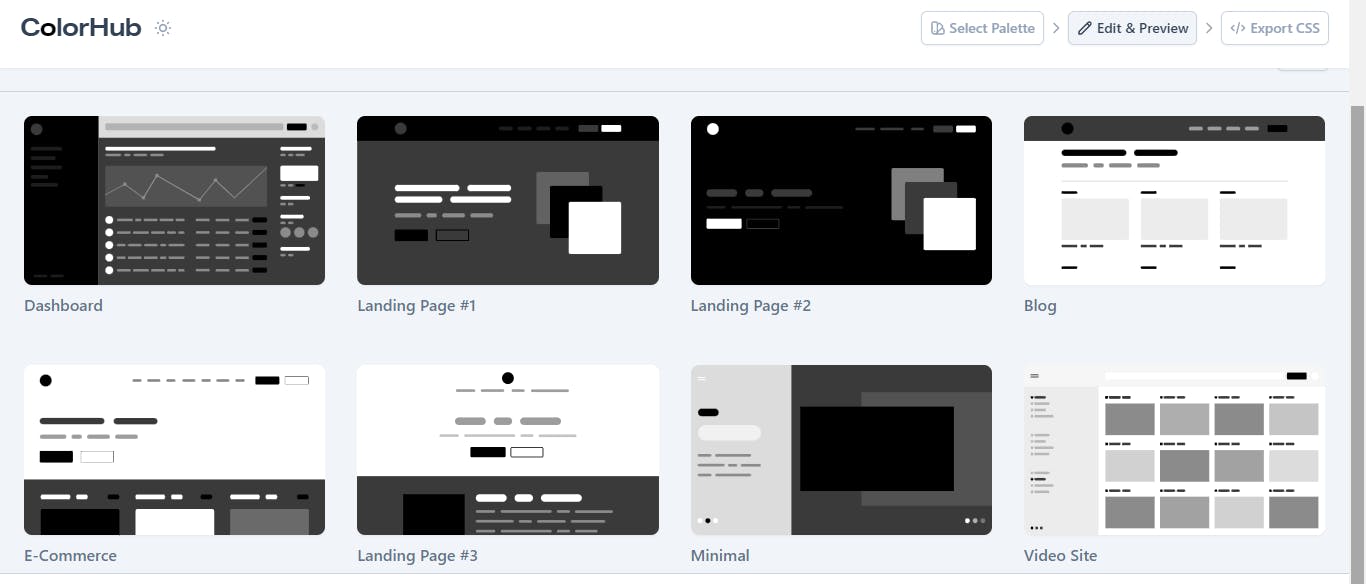
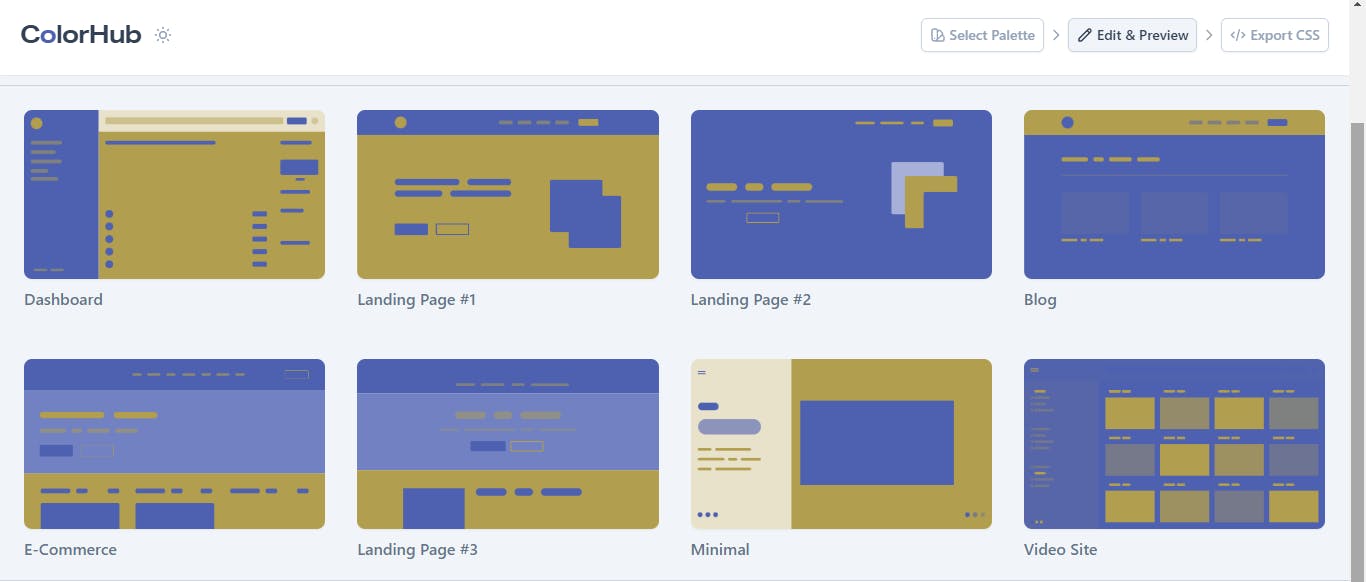
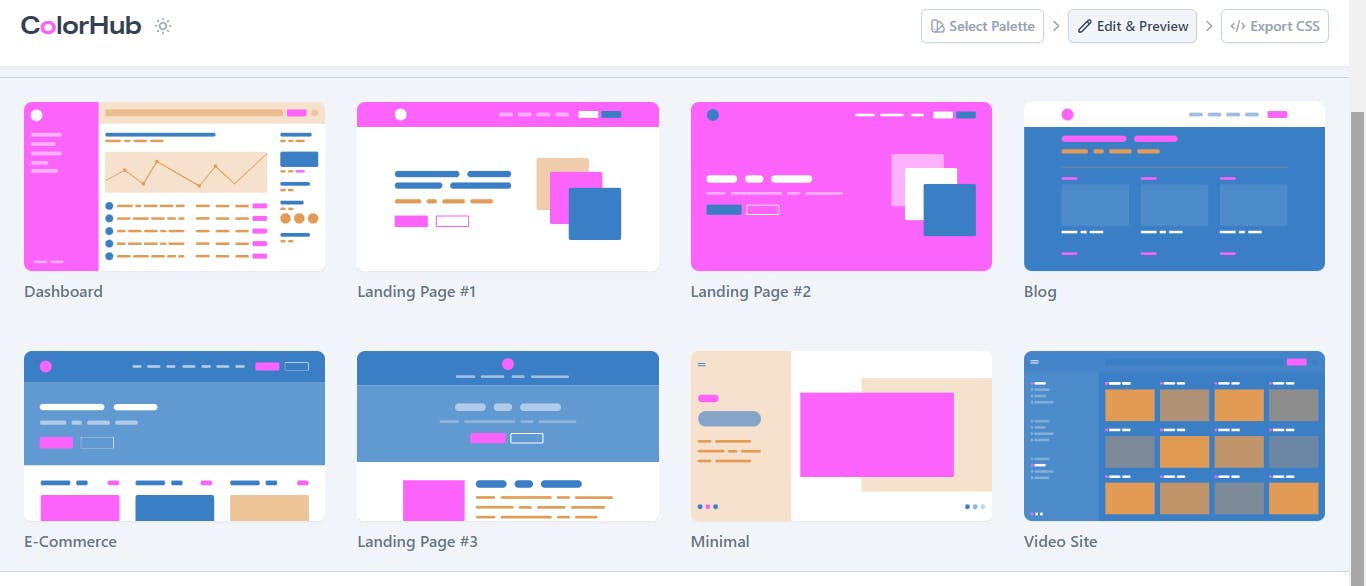
Using ColorHub again, we can see how different layouts would look with this palette:

You can play around with it and make your own combinations with an hsl color picker and ColorHub.
Remember to keep accessibility first and run your colors through a contrast checker before implementing them in your pages or apps.
Feeling rebellious and want to break the rule?
Rules are meant to be broken especially when there are artistic inclinations within them, so let's use a color wheel to play with the ways of breaking these rules:
- Monochromatic design
You only choose ONE color and then use lighter and darker variations of that color in your palette.

- Complimentary
You only choose two colors opposite from each other on the color wheel.

- Analogous
You select three colors adjacent to each other on the color wheel, the middle color would be the more dominant.

- Your own palette!!
Create your own formula by choosing the colors you want based on your brand design, or even just for fun.



As you can tell there's endless possibilities to what you can do with design and color; it's up to you to play around with it and find out which one you like best.
And remember friends, practice makes perfect.
Thank you so much for reading, my friend! :] I really hope you learned something new today, if you have anything to add don't hesitate to leave a comment.
☕If you enjoy my content Buy me a coffee It'll help me continue making quality blogs💕
💙Follow me on Twitter to know more about my self-taught journey!
💜 Web Design for Beginners Series
💜 JavaScript For Newbies Series
❤️ Also subscribe to my Youtube Channel !
🖤And for more content and tips on TikTok !