Understanding Functional Programming in JavaScript
Functions without side-effects? Let's learn more about it!
What is Functional Programming?
Some describe it as a style others as a programming paradigm, we can all agree that it's based on pure functions with no side-effects or any global scope variables that could alter the output.
Wait, what? What does that mean?
Think of Functional Programming as it's own little farm or an ecosystem that doesn't rely on external elements and their result doesn't affect them either. It's just enjoying the vibes, minding their business.
As a self-taught (and still learning) developer i often get confused by the terminology used to define concepts, but you don't have to! I'm here to explain it to you. So here's what you should know about Functional Programming:
Takes higher order functions (functions that can take functions as arguments or even return functions!)
The functions are isolated, as in they don't use global variables or affect the rest of your code (mutability is only cool on x-men!)
The same input will ALWAYS give the same output (pure functions)
...Is it making more sense now? No? It's okay! Let's see an example of an IMPURE function:
let x = 3;
const sum = (y) => {
x += y;
};
add(5); // x=8
But why is it impure????
Well, my dear friend let's break it down:
It's using a global scope variable that can be easily reassigned in other parts of your code(accidentally or on purpose) which can cause some bugs to arise
It DOESN'T return anything!
It DOESN'T depend only on the input to that function but on the global scope variable. It's taking something from outside the function and using it.
Now let's see a PURE function:
const add = (x, y) => {
return x + y
};
add(3,5); // 8
Let me point some things out on this:
It's a REUSABLE function
You're feeding it the input and the function it's doing it's own dancey dance with it
It DOESN'T rely on a global scope variable
It's returning something it made specially for you!
Hold up, '...they both work...?' Yes! They do! Actually, if you're making a simple project that doesn't require much maintaining you can totally do it that way. It's a bit more complicated when you have to maintain longer code that can be prone to bugs.
If you're as excited as i am you're probably wondering:
How do i start implementing Functional Programming??
There are some methods already part of VanillaJS to help with Functional Programming such as:
MAP
FILTER
REDUCE

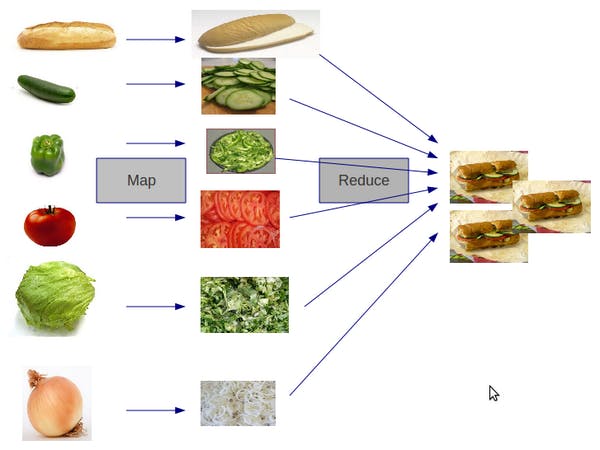
Let's do this example together:
You have all the ingredients in a list already washed and will proceed to go through all of the items (MAP) and decide to change how they look, so you cut them. You'll get a new list with the ingredientes sliced up.
Then (REDUCE) combines all the items in a certain way, you want them stacked on your bread? You got it! You now have a delicious sandwich.
Oh no! You hate tomatoes!
You could (FILTER) it out your sandwich and it will return the sandwich without altering the original list.
That's a very quick and summarized explination but the important thing is that those methods, just like many others JS has, don't alter the original array!
Remember mutations are only cool on x-men!
So to not mutate the original elements of an array you'd have to use:
MAP instead of FOR LOOP iterations
SLICE instead of SPLICE to remove elements
CONCAT instead of PUSH to add elements
CONCLUSION
As a newbie don't get too caught up on thinking you need to to pick one style/way of coding and stick to it.
It's completely possible to switch between OOP (Object Oriented Programming), Imperative, Declarative or Functional Programming depending on the situation you encounter. Coding is not a 'one solution fits all cases' kind of career and i think that's fun in it! Find a way you enjoy, makes you feel comfortable and stick to it (keeping in mind good practices and stuff, haha).
I really hope you learned something new today!
Don't hesitate to contact me and let me know if you'd like to add something else in the comments.
Thank you for reading! :)
☕If you enjoy my content Buy me a coffee It'll help me continue making quality blogs💕
💙Follow me on Twitter to know more about my self-taught journey!
💜Make sure to check out more articles on my JavaScript For Newbies Series
❤️ Also subscribe to my Youtube Channel !
🖤And for more content and tips on TikTok !
RESOURCES